На сегодняшний день, Internet — глобальная компьютерная сеть, охватывающая весь мир. Сегодня Internet имеет около 15 миллионов абонентов в более чем 150 странах мира. Ежемесячно размер сети увеличивается на 7-10%. Internet образует как бы ядро, обеспечивающее связь различных информационных сетей, принадлежащих различным учреждениям во всем мире, одна с другой.
Если ранее сеть использовалась исключительно в качестве среды передачи файлов и сообщений электронной почты, то сегодня решаются более сложные задачи распределенного доступа к ресурсам. Около двух лет назад были созданы оболочки, поддерживающие функции сетевого поиска и доступа к распределенным информационным ресурсам, электронным архивам.
Интернетом пользуются практически все. Некоторые находятся в сети каждый день, а кто-то изредка ищет информацию и проверяет почту. Обмен сообщениями в сети так же получил большое распространение. Огромное количество людей пользуется электронной почтой, чатом и с помощью других программ мгновенного обмена сообщениями, общаются, находясь на расстоянии друг от друга.
Помимо этого, увеличение числа пользователей, для которых Интернет — это не столько работа, сколько способ отдыха и развлечений, способствовало появлению большого количества развлекательных серверов, которые заинтересованы в создании более технически-совершенного и привлекательного веб-ресурса, чем у конкурентов.
Актуальность выбора данной темы, заключается в популярности фотоцентров и рекламных продукций. Созданный сайт упростит всем пользователям находить информацию по своему желанию на сайте.
Предметом исследования курсовой работы является процесс создания «рекламного сайта фотоцентр»., Разработка данного сайта позволит любителям «Фотоцентра» систематизировать информацию о, Во время написания сайта были поставлены следующие задачи:
-
Изучение информацию по данной теме
-
Изучить литературу по данной теме
-
Создать структуру сайта
-
Разработать дизайн оформления сайта
-
Создать базу данных сайта
8 стр., 3783 словВычислительные сети
... характеристики архитектура сети используют ... Internet Internet В структуре глобальной сети ... ресурсом, так ... сетей, но может применяться для глобальных. Логическая топология сети [logicaltopology] определяет способ, в соответствии с которым устройства сети передают информацию ... сети. Каждая локальная сеть называется сайтом [site], а юридическое лицо, обеспечивающее работу сайта – провайдером. Сайт ...
-
Создание администраторского блока
Данная курсовая работа состоит из введения, двух глав, заключения и списка литературы. Первая глава – теоретический раздел, где проанализированы и приведены краткие описания основных понятий Internet . А также описаны характеристики программного обеспечения Denwer и Adobe Dreamweaver CS 3. Вторая глава – практическая, здесь приведено описание создания основных разделов сайта, таких как база данных, PHP -сценариев и интерфейса
-
-
Распространение Internet
-
Internet — это самая большая мировая компьютерная сеть. Теперь Internet имеет приблизительно 150 миллионов пользователей более чем в 50 странах. WWW доступен в основном через Internet; но говоря WWW и Internet мы подразумеваем не одно и то же. WWW можно отнести к внутреннему содержанию , то есть это какой-либо абстрактный мир знаний, в то время как Internet является внешней стороной глобальной сети в виде огромного количества кабелей и компьютеров.
-
-
Концепция WWW
-
Так что же такое World Wide Web, или, как говорят в просторечии, WWW, the Web, или еще более простое — 3W? WWW — это распределенная информационная система мультимедиа, основанная на гипертексте. Давайте разберем это определение по порядку.[10]
Распределенная информационная система:, Мультимедиа:, Гипертекст:
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в окне программы просмотра ссылки выглядят как выделенные каким-нибудь образом (например, другим цветом и/или подчеркиванием) участка текста или графики. Выбирая гиперссылки, пользователь программы просмотра может быстро перемещаться от одной части документа к другой, или же от одного документа к другому. При необходимости программа просмотра автоматически связывается с соответствующим сервером в сети и запрашивает документ, на который сделанна ссылка. Кстати, идея гипертекстового представления информации должна уже быть хорошо знакома пользователям разных версий системы Microsoft Windows. Именно по этому принципу построенна в Windows система подсказок (Help), с той лишь разницей, что гипертекстовая система подсказок Windows не является распределенной.
Итак, W eb -страница может содержать стилизованный и форматированный текст, графику и гиперсвязи с разными ресурсами Internet. Чтобы реализовать все эти возможности, был разработан специальный язык, названный HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, который содержит собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные последовательности символов, которые являются инструкциями для программы просмотра; в соответствии с этими инструкциями программа располагает текст на экране, включает в него рисунки, которые сохраняются в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он интерпретируется программой просмотра.
Человек и интернет. Интернет: за и против (Школьные сочинения). ...
... этом мире ничего не бывает за бесплатно…Вот так и живем. Топик (сочинение) по английскому языку на тему «Интернет в нашей жизни / The Internet in our lives» Lately computers ... просмотр глупых постов в соц. сетях, селфи и его редактирование, и потом еще трясутся из-за лайков… Третий минус: Хамство. Существует мнение, что нас никто не видит в интернете, ...
-
-
Web-дизайн и браузеры
-
Web-дизайна – многообразие браузеров и платформ, каждая из которых по-разному поддерживает HTML и сценарии. С выпуском каждого нового браузера улучшаются их характеристики и возможности, но это не означает, что более ранние версии при этом исчезают. В большинстве своем люди не склонны гнаться за новейшим и лучшим. Одни довольствуются тем, что у них имеется, а другие, вероятнее всего, работают на компьютерах фирм или учреждений, которые выбрали браузеры за них.
Браузеры Netscape Navigator и Microsoft Internet Explorer . На рынке доминируют два основных браузера : Netscape Navigator и Microsoft Internet Explorer. Вместе они, включая все их версии, представляет примерно 90 % (или более) используемых сегодня браузеров.
Эти два браузера конкурируют между собой за господство на рынке. Результатом их борьбы стала коллекция фирменных HTML-тегов, а также несовместимые реализации различных технологий (печально известный Dynamic HTML, а также JavaScript и Cascading Style Sheets – каскадные таблицы стилей).
С другой стороны, конкуренция между Netscape и Microsoft в целом способствовала более быстрому развитию среды Web.
В версии Internet Explorer 4.0 для компьютеров Macintosh отсутствует значительная часть функциональных возможностей версии, созданной для Windows, поэтому использование ряда особых возможностей версии 4.0 может исключить из игры некоторых пользователей.
Opera . Opera – это маленький и простенький браузер, созданный норвежской компанией Opera Software в Осло. Этот браузер обладает исключительно малым временем загрузки и минимальными требованиями к объему диска. Достоинством Opera является полное соответствие стандартам HTML. Неточности в написании тегов (например, пропущенные закрывающие теги, неправильное вложение и т. д.), которые пропускают более солидные браузеры, не будут правильно отображаться этим браузером. Opera 5.0 поддерживает Java, каскадные таблицы стилей и DHTML.
Импорт и экспорт изображений и текста в Adobe
... в программе создания Web-страниц, например, программе Adobe PageMill (рис. 14-5). Рис. 14-5. Для проверки корректности ссылки можно нажать кнопку Launch Browser (Запустить браузер) и, ... провайдером, то программа Adobe Illustrator «передаст» все необходимые данные, чтобы было осуществлено подключение к указанному ULR-адресу. Рис. 14-6. Экспорт изображений Для экспорта изображении в формат ...
Хотя Opera и не стоит на первых местах по частоте использования, но многие разработчики продолжают тестировать свои сайты в Opera, чтобы убедиться в правильности кода.
Lynx . Lynx – это распространяемый бесплатно браузер, обеспечивающий просмотр только текста, предлагает вам быстрый и надежный доступ в Web. Он заслужил известность как наименьший общий знаменатель стандарта, пригодный для тестирования Web-страницы по базовым функциональным характеристикам. Несмотря на простоту, этот браузер не устаревает. Lynx постоянно совершенствуется и модернизируется. Сейчас он обеспечивает поддержку таблиц, форм и даже JavaScript!
Люди действительно используют Lynx, поэтому не стоит удивляться, если клиент закажет разработку сайта для Lynx. Этот браузер также важен для инвалидов по зрению: они используют Lynx вместе с речевыми устройствами.
Будет легче принять решение, какую технологию использовать и где провести черту для обратной совместимости, если знать, какие браузеры используются чаще всего. Наиболее достоверную информацию, конечно, можно получить, ведя статистику посещений сайта.
-
-
Разметки гипертекстовых страниц HTML
-
Язык разметки гипертекстовых страниц
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium).
Стандарты, спецификации и проекты новых предложений можно найти на сайте http://www.3w.org/. В настоящее время действует спецификация HTML 4.0, поддержка которой со стороны основных браузеров постоянно растет.
На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут как входить, так и не входить в состав действующей спецификации HTML.
Информации о тегах HTML Compendium (краткое руководство по HTML) созданно Ron Woodall. Компендиум содержит список тегов и их атрибутов в алфавитном порядке, а также обновленную информацию о поддержке каждого из них со стороны браузеров. Компендиум HTML находится на сайте compendium.org.
Инструментарий редактирования HTML, Информация, игнорируемая браузерами
– разрывы строк. Символы конца строк в документе HTML игнорируются. Текст и элементы будут переноситься до тех пор, пока в потоке текста документа не встретится тег <р> или
- Разрывы строк выводятся, если текст обозначен как текст с заданным форматом (<рrе>);
– символы табуляции и множественные пробелы. Когда браузер встречает в документе HTML символ табуляции и несколько последовательных символов пробела, он выводит только один пробел. Таким образом, если документ содержит: «far, far away», браузер выведет «far, far away». Дополнительные пробелы можно добавить в текстовый поток, используя символ неразрывного пробела (Snbsp;
Алеаторика Джона Кейджа: к вопросу об исполнительской интерпретации текста
... . Алеаторическая композиция в музыке предполагает повышенную роль творчества посредников между автором-композитором и слушателем-исполнителем, которые теперь становятся соавторами, а авторский текст -- лишь « ... ХХ века является алеаторическая. Алеаторика также может быть названа определенным способом фиксации текста композитором. Примечателен тот факт, что в большинстве случаев алеаторическое ...
- . Кроме того, все пробелы выводятся, если текст является форматированным (находится в тегах <рrе>);
– множественные <р>
- теги. Последовательность тегов <р>, не прерываемых текстом, всеми браузерами интерпретируется как избыточная. Содержимое будет выводиться так, как если бы был только один тег <р>. Большинство браузеров выведет несколько тегов
в виде нескольких переходов на новую строку;
– нераспознаваемые теги. Если браузер не понимает тег или тот был неверно задан, то браузер его просто игнорирует. В зависимости от тега и браузера это может привести к различным результатам. Либо браузер ничего не выведет, или он может отобразить содержимое тега как обычный текст;
– текст в комментариях. Браузеры не выводят текст между специальными элементами , которые используются для обозначения комментариев. После символов начала комментария и перед символами окончания обязательно должен находиться пробел. В сам комментарий можно помещать практически все. Комментарии нельзя вкладывать. В Microsoft Internet Explorer имеется фирменный тег, обозначающий комментарии …. Однако, он не поддерживается другими браузерами.
-
-
Обеспечение доступности Web-страницы
-
При разработке Web-страницы фиксированного размера, вероятно, придется выбирать для нее размер экрана. Здравый смысл подсказывает, что страница должна быть доступна (и правильно отображаться) для максимально возможного числа пользователей. Идея проста: необходимо определить наиболее часто используемое разрешение дисплея и разработать страницу таким образом, чтобы страница гарантированно заполняла все рабочее пространство.
Большинство дизайнеров рекомендуют разрабатывать страницы в формате 640×480, чтобы при просмотре пользователям не пришлось применять горизонтальную прокрутку. Горизонтальная прокрутка всегда затрудняет восприятие, поэтому дизайнеры традиционно ее отвергают.
HTML 4.0 предлагает следующие новые возможности, обеспечивающие доступность:
– дальнейшее разделение структуры документа и его внешнего представления. Информацию о стиле HTML 4.0 предлагает размещать в каскадных таблицах стилей;
– навигационная помощь, например, клавиши доступа и индексирование порядка табуляции для доступа к элементам страницы с использованием только клавиатуры;
– рекомендации, касающиеся новой клиентской карты-изображения, объединяющей графические и текстовые ссылки;
– новые теги и , которые помогают речевым и другим устройствам интерпретировать аббревиатуры и акронимы;
– возможность логически группировать строки и столбцы таблиц, снабжать их заголовками, резюме и длинными описаниями содержимого, облегчая интерпретацию таблиц;
Базы данных. Создание программы Телефонный справочник
... Необходимо создать приложение позволяющие создать базу данных, делать сортировку базы данных, производить новые записи или удаление полей базы данных. Приложение телефонный справочник Чтобы базу данных можно было переносить с компьютера ... работы с локальными базами в формате dBase или Paradox или соответствовать наименованию SQL-сервера (InterBase, Sybase, Informix, Oracle и т.д.). После создания ...
– возможность группировать элементы управления формами и создавать длинные списки выбора, более ясные для восприятия. Элементы форм также доступны через клавиши табуляции и быстрого доступа;
– улучшенный механизм создания альтернативного текста. Атрибут alt теперь обязателен для тега . Чтобы обеспечить связь с более длинными текстовыми пояснениями к изображениям, введен атрибут longdesc.
Для добавления информации о любом элементе, можно использовать атрибут title.[8]
Средства CSS
-
-
Язык HTML
-
Hyper Text Markup Language
При помощи языка
Все в языке осуществляется при помощи тегов, т.е. команд, которые заключены в скобки такого вида: “< “ и “>”. Например, < title >Энциклопедия WEB 2000 Ver . 1.02 title >.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web -страницы, которые могут быть просмотрены многими браузерами Web, как сейчас, так и в будущем. Это не исключает возможности использования других методов, например, метод расширенных возможностей, который предоставляется Netscape Navigator, Internet Explorer или некоторыми другими программами.
Работа по HTML — это способ усвоить особенности создания документов в стандартизированном языке, используя расширения, только если это действительно необходимо.
HTML
-
-
-
HTML -редактор FrontPage
-
-
Как результат развития языка
-
-
-
HTML -редактор DreamWeaver
-
-
Одна из последних версий
опции «запись последовательности команд»
Глобальное отличие D
Таким образом, мы видим, что прогресс не стоит на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web -страниц DreamWeaver .
-
-
Описание Denwer ’ a
-
Denwer
Описание установки Denwer
Разработка базы данных для интернет-магазина
... использовать Apache. Данный интернет-магазин реализуем с использованием языка гипертекстовой разметки html, языка программирования php и СУБД MySQL. Главная часть функционирования сайта - работа с базой данных. Листинг базы данных пишется в Текстовом ...
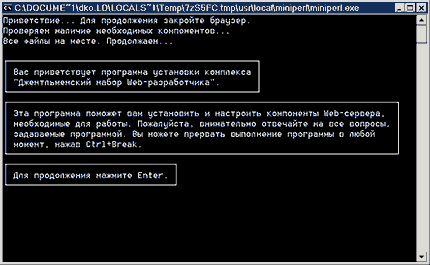
Для начала заходим на сайт http://www.denwer.ru/, скачиваем denwer, Запустите скачанный инсталлятор Денвера. Вы увидите перед собой нечто вроде следующего:

Рис. 1. Начало установки Denwer
Вас спросят о том, в какой каталог вы хотели бы установить комплекс (по умолчанию используется C:\WebServers, вам нужно лишь нажать Enter, чтобы согласиться с этим выбором).
В указанном каталоге будут расположены абсолютно все компоненты системы, и вне его никакие файлы в дальнейшем не создаются (исключая ярлыки на Рабочем столе).
Настоятельно рекомендуем вам устанавливать комплекс в каталог первого уровня — то есть, D
Далее вам предложат ввести имя виртуального диска, который будет связан с только что указанной директорией. Рекомендуем вам согласиться со значением по умолчанию (Z:).
Важно, что диска с этим именем еще не должно содержаться в системе — чаще всего так и происходит с диском Z:. Но мы назовем наш диск, диском Z :.
После этого начнется копирование файлов дистрибутива, а под конец вам будет задан вопрос, как именно вы собираетесь запускать и останавливать комплекс. У вас есть две альтернативы:
Создавать виртуальный диск при загрузке машины (естественно, инсталлятор позаботится, чтобы это происходило автоматически), а при остановке серверов его (диск) не отключать. На мой взгляд, это наиболее удобный режим, и я сам пользуюсь только им.
Создавать виртуальный диск только по явной команде старта комплекса (при щелчке по ярлыку запуска на Рабочем столе).
И, соответственно, отключать диск от системы — при остановке серверов.
Собственно, вот и все. Вы сможете выполнить установку комплекса, имея всего 2 клавиши на клавиатуре: Enter и Y (чтобы ввести Yes).
-
-
Описание Adobe Dreamweaver CS3
-
Dreamweaver
Создатели программы Dreamweaver постарались сделать удобный и простой в использовании инструмент, облегчающий процесс создания HTML-страниц, их редактирования и управления большим количеством связанных друг с другом документов.
Каждый новый HTML-документ открывается в новой закладке. Для более удобной работы с программой предусмотрены система меню и набор палитр инструментов.
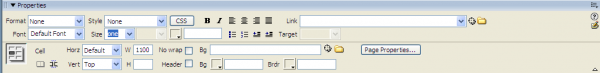
Любой HTML-документ можно представить как совокупность таких элементов, как слово, абзац, изображение, ячейка таблицы и других. Все они имеют некоторые общие свойства (например, выравнивание), но в то же время каждый объект обладает присущими только ему свойствами, параметрами и настройками. Для быстрого доступа к редактированию параметров объекта предназначена панель свойств Свойства . В зависимости от текущего выделенного объекта она изменяет свой внешний вид – предлагается просмотреть и при необходимости изменить набор свойств именно этого объекта.
В первой главе были исследованы теоретические части проекта ре кламного сайта «Фотоцентра» . В следствии сбора информации по способам реализации создания сайта, была освоена информация о средствах разработки и была выбрана оптимальная среда разработки — Adobe Dreamweaver CS3 и локальный сервер от Denwer .
Геномные базы данных как инструмент создания диагностических систем
... базы данных. Как правило, такая информация содержится на главной интернет-странице (Home page) сайта. Существуют также базы данных ... последовательностей для кодирования генетической информации. Например, геном Escherichia ... баз данных. Сейчас создатели геномных баз данных стремятся выработать единый тип интерфейса, максимально удобный для пользователей. Это привело к созданию семейств ARKbd баз данных ...
2.1. Общая структура сайта, Главная панель:


Административная панель:


На главной странице отображаются основная информация., Страница «Наши работы» содержит информацию о работах компании., Страница «Услуги» содержит информацию об услугах компании., Страница «Товары» содержит информацию о товарах компании., Страница «О компании» содержит информацию о компании.
Страницы, находящиеся в административной панели, необходимы для добавления, редактирования, удаления данных из базы данных группы « Фотоцентра », непосредственно с сайта, не заходя в Denwer .
-
-
.Разработка web-сайта по теме рекламного сайта фотоцентра
-
Дизайн web-сайта
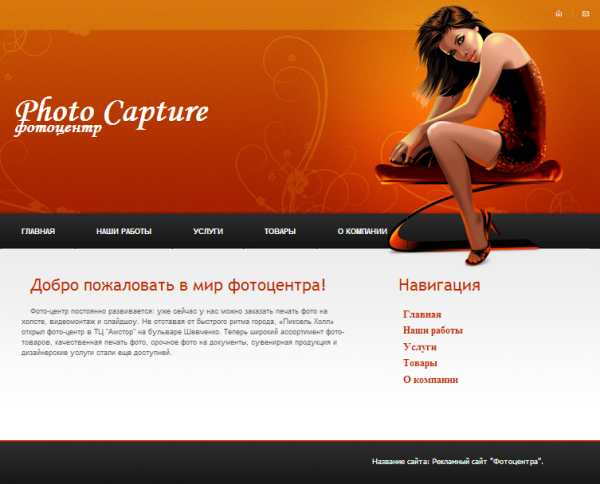
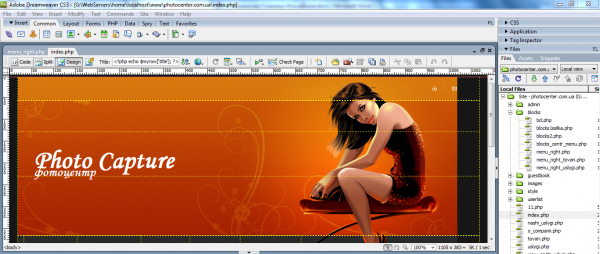
В соответствии с разработанной структурой была спроектирована главная страничка сайта (рис. 3).
Она содержит все основные структурные элементы, переход по которым осуществляется с помощью навигационного меню сверху и справа страницы.

Рис. 3. Главная страница сайта, Описание создания страниц web-сайта, Разработка web-сайта велась в основном с помощью Adobe, Рассмотрим создание главной странички сайта. Она является основополагающей для всех остальных.
2.3.Разработка сайта на основе
C оздание нужных нам папок
В диске C
После переходим в Adobe
Создание PHP
Объектно-ориентированные базы данных. _Объектно-ориентированные_БД. ...
... СУБД обеспечивают постоянное хранение объектов. После создания объектов в программе и сохранения их в базе данных, объекты могут считываться из базы данных. Во-вторых, объектно-ориентированные базы данных описывают сложные объекты логически более ...
Для создания, Шапка главной страницы, Необходимо создать файл blocks
Photo Capture
фотоцентр
div >
div >
Создание стилей сайта
Необходимо создать файл style .css , создаем новый стиль, записав код, приведенный в приложении [B ].
Сохраняем. Теперь, в нижней части экрана «проект», нажимаем правой кнопкой мыши, выбираем [стили css ] -> [наш стиль]. У нас он называется main _border .
Создание меню навигации
Необходимо создать php страницу для навигации, На панели инструментов в левом верхнем углу выбираем File —New . В открывшемся окне выбираем PHP и нажимаем Create . Вставляем код, приведенный ниже.
Навигация
ul >
![]()

Рис. 4. Меню навигации
Заполнение страницы, информацией
Во вкладке «Проект» (Adobe Dreamweaver CS 3), вводим информацию на главную страницу. В нижней части экрана расположено меню редактирования страницы, для редактирования данной страницы (рис. 5).
Аналогичным образом были заполнены информациями остальные страницы.

Рис. 5. Меню редактирования

Рис. 6. Ввод информации на главную страницу
2.4.Создание базы данных сайта
Создание базы данных и таблиц
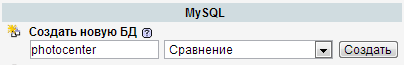
База данных сайта «photocenter », была разработана на MySQL . Для начала откроем браузер, пропишем в строку адреса следующий адрес: http://localhost/Tools/phpMyAdmin. Нажмем [Enter ]. Мы увидим окно, в котором нам предлагают создать новую базу. Введем название нашей базы: photocenter .

Рис. 7. Панель создания базы данных
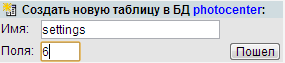
Далее нас попросят создать новую таблицу, т.к. мы только создали базу данных и в ней никак не могут быть таблицы. Введем название таблицы .

Рис. 8. Панель создания новой таблицы
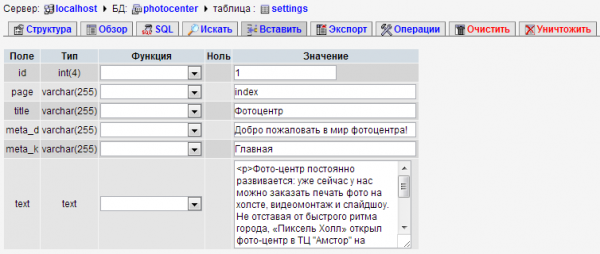
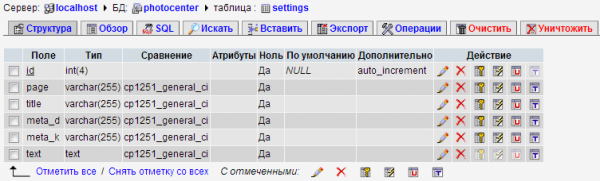
Заполняем поля данными, которые показаны на Рисунке 9:

Рис. 9. Данные для создания таблицы settings
Теперь нажимаем на вкладку «Вставить». Открываем главную страницу через Dreamweaver . Теперь переносим данные из php в базу данных. Выделяем весь текст главной страницы во вкладке «Проект» и переходим во вкладку «Код». Весь выделенный текст вырезаем и переносим в поле «text ». А на место кода во вкладке «Код», запишем следующий скрипт, который будет выводить текст из базы данных на сайт:
<?php echo $myrow[‘text’]; ?>
Так же добавляем в середину кода следующие скрипты:
Эти скрипты нужны для вывода ключевых и главных слов из базы данных на сайт.
На самый верх страницы добавляем скрипт, который будет соединяться с файлом соединения с базой:
<?php
include («blocks/bd.php»); /* Соединяемся с базой */
$result = mysql_query («SELECT title,meta_d,meta_k,text FROM WHERE page=’index'»,$db);
$myrow = mysql_fetch_array ($result); ?>
Заполненная форма добавления в таблицу, должна выглядеть так: